IV Vivify Health
Astronauts, Spaceships, & Taco Cars
I got to help my friends at IV.Studio with this super fun project for Vivify Health, a remote healthcare company.
3D Characters Models + Rigs + Animation
Look Dev Redshift Lighting + Shading
Don’t worry – he’s here to help.
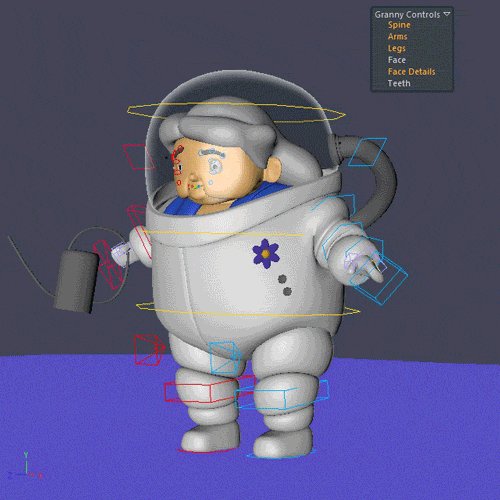
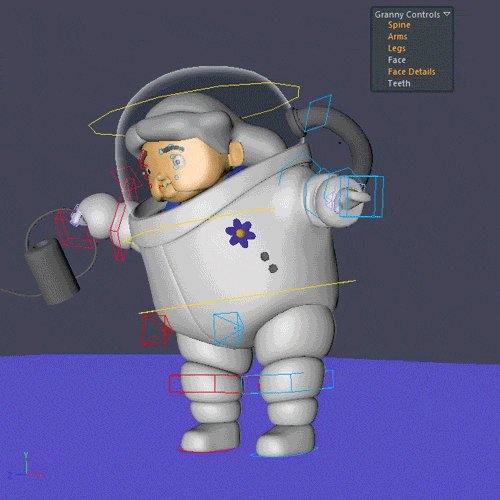
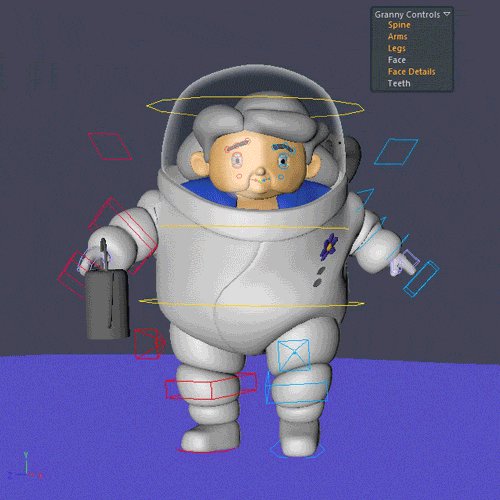
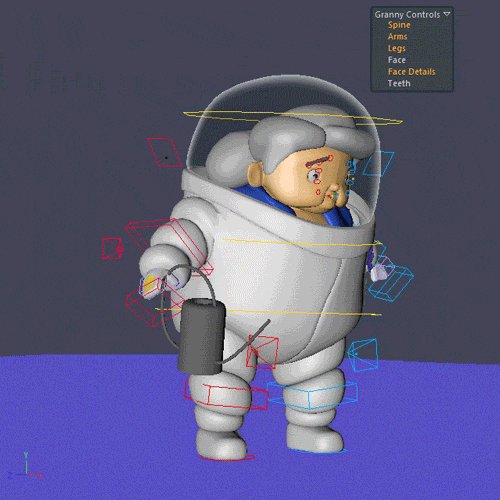
3D Characters
I really flexed my 3D Character Rigging muscles, delivering 5 characters all ready-to-animate.
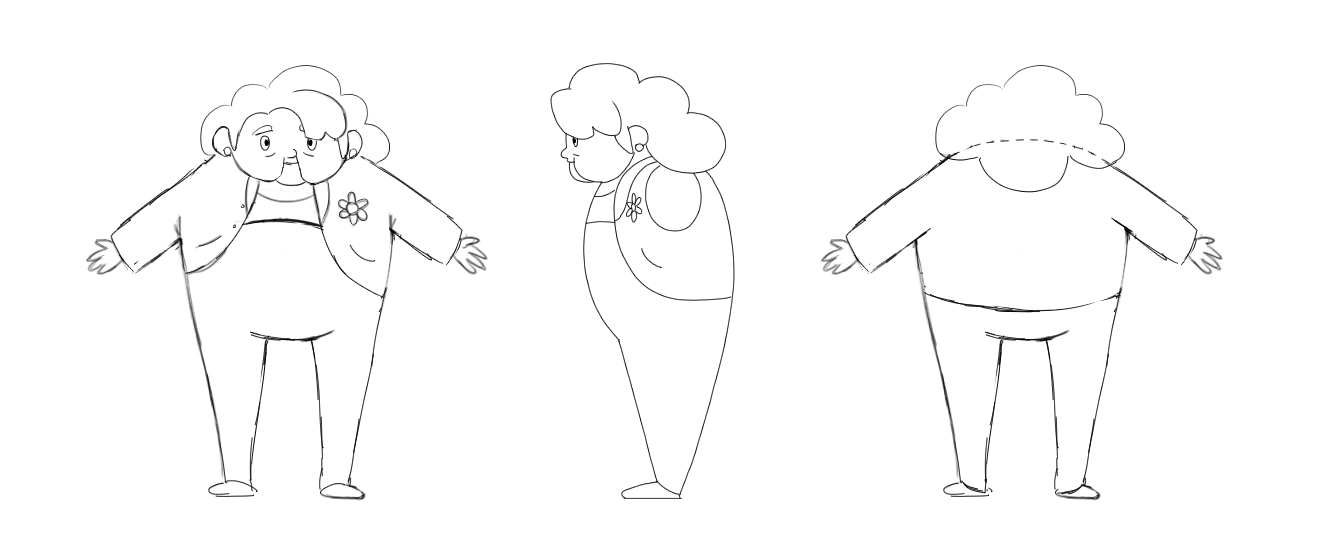
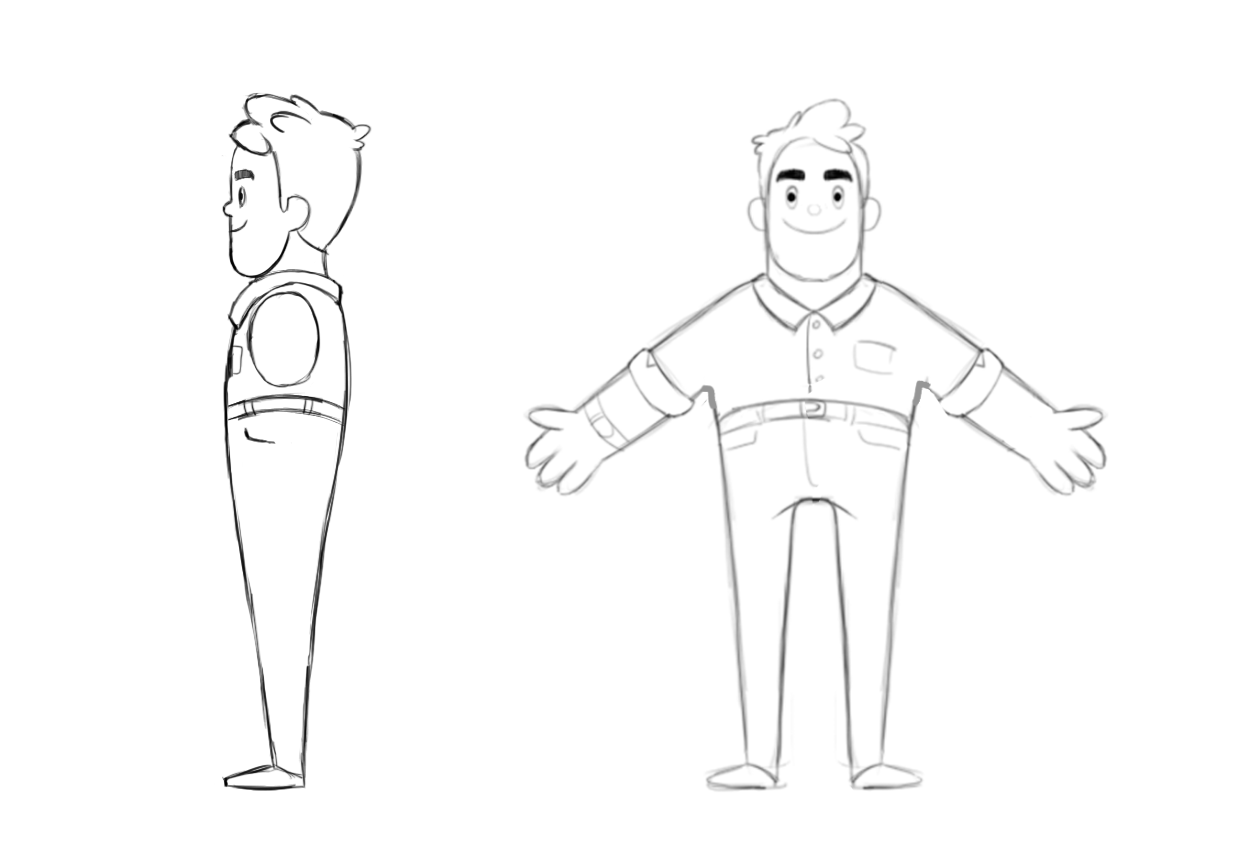
Our Vivify friends: Finn, Milo, Tonya, Meemaw, and Teddy





The amazing concept art from IV.





Video #2 featured Meemaw in Space (animation by Joey Judkins)


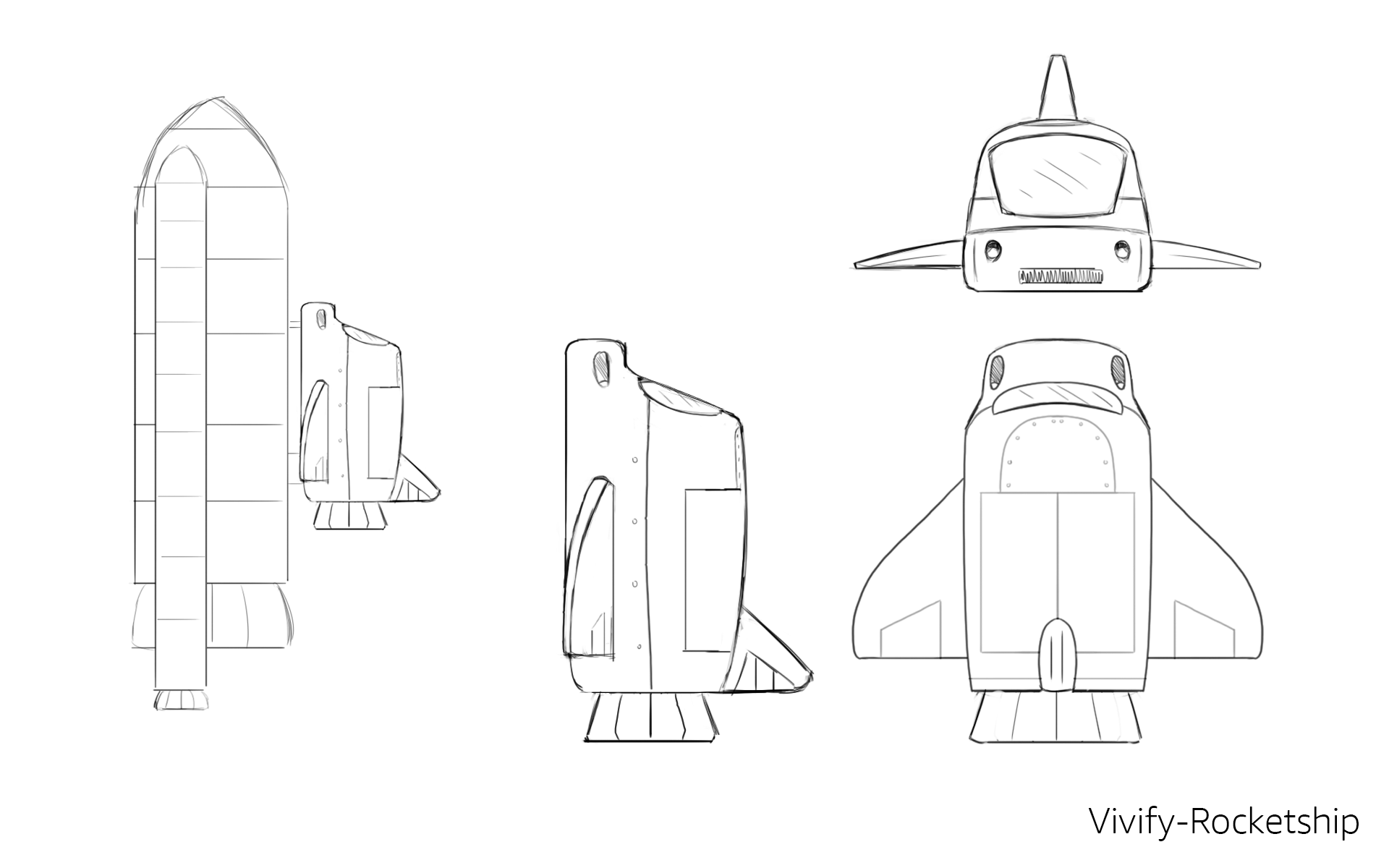
A couple of fun vehicles I helped with. Designs provided by IV.


Look Dev + Custom Python Scripting
I helped spearhead look dev on this project, building shaders that had a handmade plasticene vibe.
We explored several variations before landing on the perfect look.

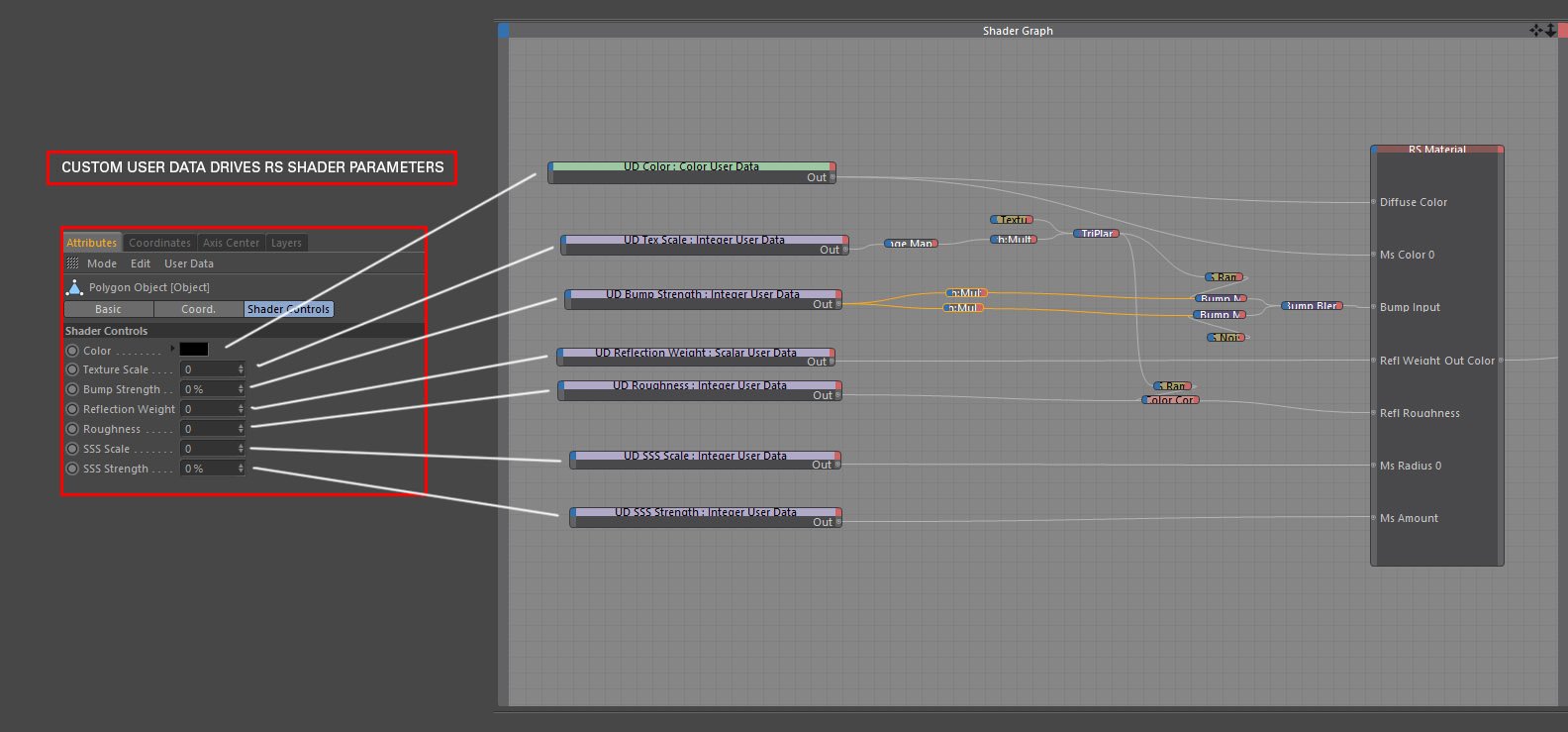
This was IV’s first project using Redshift, so to help streamline the workflow I built a single master Redshift shader which could be applied to any object. And to make my master shader easy to use, I wrote a custom Python script to automatically create User Data sliders for easy per-object shader tweaking.